วันนี้เราจะมาแนะนำวิธีเพิ่มความเร็วให้เว็บไซต์กันนะครับ เพราะอะไร ทำไมขนาดไฟล์ของรูปภาพถึงสำคัญกับเว็บไซต์ เพราะว่าการที่มีรูปภาพที่สวยงาม ความละเอียดแบบชัดเจน ทำให้รูปภาพนั้นมีขนาดไฟล์ที่ใหญ่กว่าปกติ ซึ่งหมายความว่า เวลาผู้เยี่ยมชมเข้าเว็บไซต์ ก็จะใช้เวลาในการโหลดช้าลง ทำให้ความเร็วของเว็บไซต์ ของเราถูกลดประสิทธิภาพลงไป รวมถึงประสบการณ์ของผู้ใช้งานสำหรับผู้เยี่ยมชม ดังนั้นเราจึงต้องปรับรูปภาพให้เหมาะสมกับเว็บไซต์ของเรา
1. เพิ่มความเร็วให้เว็บไซต์ ด้วยการปรับรูปภาพทำกันอย่างไร
โดยปกติทั่วไปคือ การลดขนาดไฟล์ของรูปภาพโดยที่ไม่เสียคุณภาพของรูปภาพมากเกินไป หรือการใช้ Lazy Load สำหรับรูปภาพบนเว็บไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมได้อ่านเนื้อหาของเว็บไซต์ได้รวดเร็วขึ้น

2. การปรับรูปภาพทำไมถึงสำคัญ
เวลาผู้เยี่ยมชมเข้าสู่เว็บไซต์ของเรา ผู้คนส่วนใหญ่ต้องการเข้าถึงข้อมูลให้ไวที่สุดอยู่แล้ว ยิ่งเร็วยิ่งดี และปัญหาที่พบบ่อยสุดที่ทำให้เว็บไซต์เข้าได้ช้าก็คือรูปภาพ แม้ว่าจะใช้โฮสต์ที่เร็วก็ตาม
นอกเหนือจากการปรับรูปภาพให้โหลดเร็วขึ้นแล้ว ยังมีประโยชน์ต่อการจัดการพื้นที่จัดเก็บของโฮสต์ของคุณอีกด้วย รวมถึงการจัดค่าแบนด์วิดท์ของโฮสต์ด้วยครับ
3. วิธีการปรับรูปภาพให้เหมาะกับเว็บไซต์
- 3.1 ลองทดสอบความเร็วเว็บไซต์ปัจจุบันดูก่อนครับ
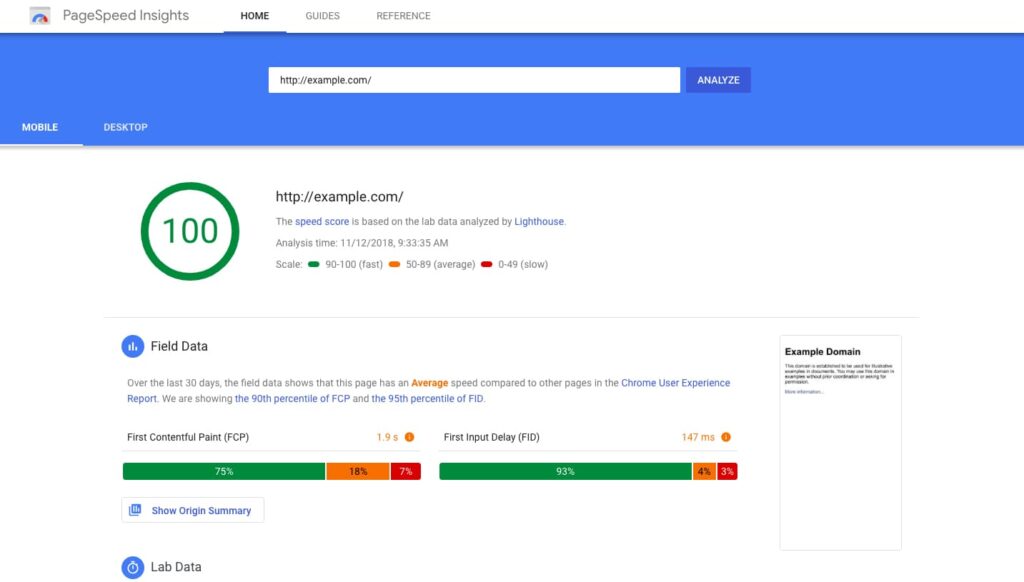
ก่อนที่จะปรับแต่งเว็บไซต์ ลองทดสอบความบนเว็บไวต์ปัจจุบันดูก่อนครับ จะได้เห็นความเปลี่ยนแปลงได้ชัดเจนขึ้นระกว่างก่อนปรับแต่งและหลังปรับแต่งครับ แนะนำเว็บไซต์ดังนี้ครับสำหรับเช็คความเร็ว
2. GTMetrix

- 3.2 ปรับขนาดภาพก่อน Upload
ควรจะครอบตัดรูปภาพให้เหมาะสำหรับเว็บไซต์ของคุณ ก่อนที่จะ Upload ขึ้นไป อย่างเช่น ต้องการแสดงภาพที่ 800 x 800 แต่ถ้าคุณไป Upload รูปภาพที่มีความละเอียด 1600 x 1600 แค่นี้ก็ทำให้เว็บไซต์ของคุณโหลดได้ช้ามากขึ้น แถมยังหนักพื้นที่มากยิ่งขึ้นไปอีก
- 3.3 การลดขนาดไฟล์รูปภาพที่นิยมใช้กัน
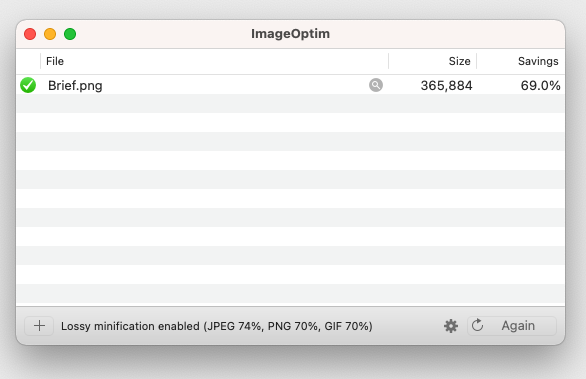
ก่อนที่จะอัพโหลดเข้าสู่เว็บไซต์ แนะนำให้ใช้โปรแกรม ImageOptim ใช้งานได้สะดวกมาก รวดเร็วและง่ายครับ หรือ ถ้าใช้งานบนเว็บไซต์แนะนำ TinyJPG ลองไปใช้งานกันดูครับ ใช้งานไม่ยากแค่เอารูปภาพที่เราต้องการจะลดขนาดของไฟล์ ลากใส่ในโปรแกรมได้เลยครับ (Drag and Drop) ที่สำคัญคือใช้งานได้ฟรีทั้ง 2 แบบครับ

- 3.4 ติดตั้งปลั๊กอินสำหรับ WordPress
ติดตั้งปลั๊กอินสำหรับให้ช่วยลดขนาดไฟล์รูปภาพให้อัตโนมัติ ด้วยปลั๊กอินชื่อ Smush ที่ช่วยบีบอัดรูปภาพและเพิ่มประสิทธิภาพรูปภาพได้ดีมาก แถมยังมี Lazy Load ที่เหมาะสำหรับหน้าเว็บที่มีรูปจำนวนมาก ทำให้โหลดหน้าเว็บไซต์ได้รวดเร็วขึ้น สำหรับ Smush มีทั้งเวอร์ชั่นฟรีและแบบเสียเงิน Smash Pro
สำหรับวิธีปรับรูปภาพให้เหมาะกับเว็บไซต์ แบบคร่าวๆ ก็มีประมาณนี้นะครับ ขอบคุณครับ